I’m asked about the distinction between Instructional Design and course development frequently and how each process works.
An instructional DESIGNER analyzes learner needs, applies appropriate models and learning theories to the design of instruction, can diagnose educational issues, implement the solution, and conduct educational evaluations – simply put. A DEVELOPER uses tools to implement instruction usually through the use of technologies like Flash, Articulate Storyline, Captivate, HTML, etc.
In short, Instructional Design is like the blueprint for the course and lessons, where eLearning Development is the construction of the lessons based on those blueprints.
When working with a client, the Instructional Design phase generally looks like this:
- Scope/Design Document. First, I’ll work with my contact (or the person who will make the final decisions) over email/phone/Skype to discuss the look and feel they’d like the courses to have and the features to include or not, such as voice over narration, unique images, scenarios, formal assessments, and so on.
- Course Objectives. Then, I’ll work with them to define the learning objectives–what the learners will need to be able to do after taking the course–and map out interactions and activities to ensure those objectives are met in the most engaging and memorable manner. I explain that this won’t require a lot of meetings or hand holding on their part, and that if they send me any basic documentation they currently have–anything from links to existing websites, scanned handwritten notes, a general outline in a Word doc or PDF–I will glean the objectives from the material and create a course outline to submit for their approval.
- Content Development. Once I have approval on the course objectives, I will work backwards from there to create lessons and topics and the finally content for each lesson, with the activities determining the organization of the course. During this phase, there should be a Subject Matter Expert available via email at minimum available for questions or content validation.
- Review cycles. I’ll pass the outlines, detailed outlines and finally each lesson as it is completed on to the client in storyboard format for review. Any content and interaction changes are made here, before course development starts, so that the entire process of designing and developing a course is shorter. Course design continues like this until they are ready to be developed.
The production/development part then kicks in.
Production. Lessons go into production once the storyboards are approved, with each lesson going through the client (or assigned person) for final validation and QA. The storyboard should have defined the interactions, animation, navigation, etc so the production phase is generally shorter.
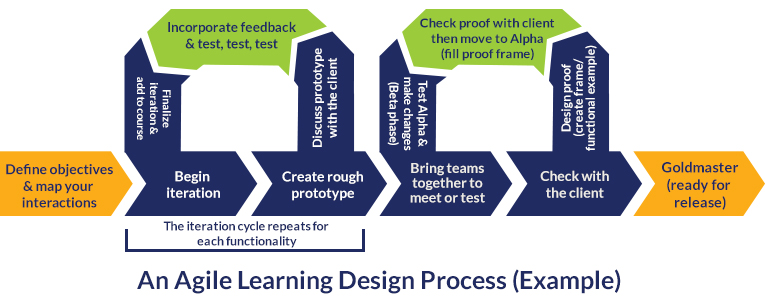
BUT…working with a client that isn’t ready to hand over the entire process to you–which happens more and more frequently–this model doesn’t really work. So I’ve been trying to adopt the Agile model of development without letting it become too messy.
This basically means creating a prototype or very rough draft of the entire course and going through iterations of edits after client review. I have done this on several projects and it usually works out to everyone’s satisfaction. The challenge is to be firm on a final release data and Goldmaster version, as well as defining the number of iterations you will go through before the final release (on a fixed price contract).